Seperti yang kita ketahui bahwa Add a Gadget adalah sebuah fasilitas yang digunakan untuk menambahkan widget baru pada template. Sehingga kita bisa menambahkan widget atau kode HTML tertentu pada blog kita.
Namun ada sebagian template yang tidak menyediakan fasiltas add a
gadget pada bagian tertentu sehingga kita tidak bisa menambahkan widget
atau kode HTML pada bagian tersebut.
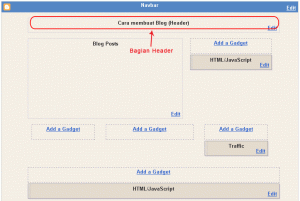
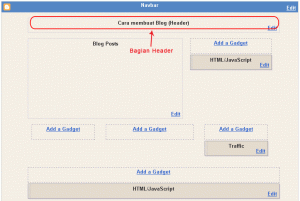
Sebagai contoh, anda ingin menambah widget pada bagian header namun dibagian tersebut tidak ada Add a Gadget.

Lalu bagaimana caranya? Gampang silahkan ikuti langkah-langkah dibawah ini:
1. Login ke blogger. Klik Layout -> Edit HTML
2. Cari kode:
Maxwidgets: jumlah widget yang bisa ditambahkan
Showaddelement: menampilkan fungsi add a element atau add a gadget.
3. Kalau sudah ketemu, ganti kode diatas dengan kode berikut ini
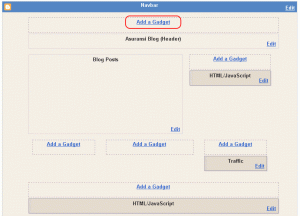
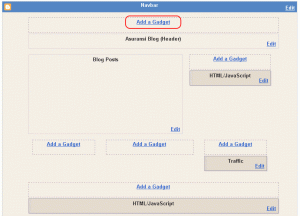
4. Jika sudah, klik Save Template lalu klik Page Element maka hasilnya akan menjadi seperti ini.

Untuk bagian Blog Post cari kode:
Sebagai contoh, anda ingin menambah widget pada bagian header namun dibagian tersebut tidak ada Add a Gadget.

Lalu bagaimana caranya? Gampang silahkan ikuti langkah-langkah dibawah ini:
1. Login ke blogger. Klik Layout -> Edit HTML
2. Cari kode:
<div id=’header’>Keterangan:
<b:section class=’header’ id=’header’ maxwidgets=’1‘ showaddelement=’no‘> atau
<div id=’header-wrapper’>
<b:section class=’header’ id=’header’ maxwidgets=’1‘ showaddelement=’no‘>
Maxwidgets: jumlah widget yang bisa ditambahkan
Showaddelement: menampilkan fungsi add a element atau add a gadget.
3. Kalau sudah ketemu, ganti kode diatas dengan kode berikut ini
<div id=’header’>Itu berarti kita bisa menambahkan maksimal 3 widget pada bagian header. Anda bisa mengganti angkanya dengan nilai lain sesuai kebutuhan.
<b:section class=’header’ id=’header’ maxwidgets=’3‘ showaddelement=’yes‘>
atau
<div id=’header-wrapper’>
<b:section class=’header’ id=’header’ maxwidgets=’3‘ showaddelement=’yes‘>
4. Jika sudah, klik Save Template lalu klik Page Element maka hasilnya akan menjadi seperti ini.

Untuk bagian Blog Post cari kode:
<div id=’main’>Sedangkan untuk bagian Footer cari kode:
<b:section class=’main’ id=’main’ showaddelement=’no’>
<div id=’footer’>
<b:section class=’footer1′ id=’footer1′ showaddelement=’yes’>
sumber : http://alam-hadi.blogspot.com/2011/10/cara-menambah-add-gatget-di-blog.html
Tidak ada komentar:
Posting Komentar